ReactJS
Table of contents
- What is this React ?
- React Properties:
- Why use ReactJS
- What you should learn before learning ReactJS :
- Some Good Projects :
- Conclusion :
What is this React ?
The best fit for developing user interfaces is React, as it is a very declarative, fast, and flexible JavaScript library. It allows you to create complex user interfaces using components or small, self-contained pieces of code. It controls the view layer in web applications. Despite the fact that React is more of a library than a language, it is frequently used in web development
React Properties:
React.js is declarative
React.js is simple
React.js is component based
React.js supports server side
React.js is extensive
React.js is fast
React.js is easy to learn

Why use ReactJS
1. Easy to Learn:
Unlike Angular and Vue, learning React is like five-finger exercise, well of course on your keyboard! No wonder why, that’s a focal reason for React’s rapid adoption. It allows businesses to complete projects more quickly. React is more credible to be used by large firms as it is such a framework that is easy to get going with.
2. Reusable Components:
ReactJS provides developers with reusable components that they can use to create new applications. Reusability is like a developer’s miracle cure. This platform enables developers to reuse any react component created for another application that performs the same function. As a result, development effort is reduced while flawless performance is maintained.
3. Fast Rendering:
When developing a complex, high-load app, it is essential to define the structure of the app at the beginning as it can greatly influence the app’s performance. Simply put, As the DOM is tree-structured, even little changes at the root can cause major impacts on others. To solve this problem, Facebook has brought up a virtual DOM feature. Virtual DOM, which allows all modifications to be tested first for calculating risks. This approach contributes to app performance and a better user experience.
4. SEO Friendly:
As you know, Success of every online business relies on how well your search engine is optimised. Another benefit of React js is that it can cope with a common search engine failure to comprehend JavaScript-heavy apps. React significantly reduces load time of websites, which helps businesses to lead on the top spot on Google’s Search Engine Result Page.
There are some of the frameworks that React possesses which improves SEO , one of them is NextJs. The rendering part of NextJs is moved to the server, removing the need for the client to process the data. Since the server pre-renders the pages before sending the final HTML to the client, there is less JS to load, which improves performance and SEO.
5. Strong Community Support:
One of the main reasons to choose React for your project is a strong community behind it. A massive range of individual React developers contribute to creating a more robust frontend framework on a daily basis. React JS currently has around 189k stars on GitHub and around 38.9k active contributors.
6. Proficient Data Binding:
ReactJS lags behind one-way data binding. So that anyone can track all the changes made on particular portions of the data. This is often an illustration of its simplicity.
7. The Virtual DOM:
The virtual DOM(Document Object Model) is one of the most intriguing aspects of React. While creating an app with a lot of user interaction and data changes, you should think about how the structure of the app will affect speed. Extensive DOM manipulation can cause congestion in performance. Worse, As the DOM is tree-structured, even little changes at the root can cause major impacts on others.
A virtual DOM is used by React to solve this problem. This is a virtual version of the DOM, as the name implies. Any new view updates are made on the virtual DOM first, which is stored in memory rather than on your screen. It then finds the most efficient method of making these modifications, and only those changes are applied to the real DOM. This ensures that the real DOM is updated as quickly as possible, resulting in improved performance and a cleaner user experience overall.
8. Great Developer Tools:
React is a vast library for creating user interfaces, additionally it is supported by React Developer Tools which are browser extensions available for both Google Chrome and Mozilla Firefox.
How to create a React app?
There are two ways to create React apps. First, you use npm (Node Package Manager) installed on your machine. If you’re using VS Code, you need to make sure you’ve configured your machine to run React code in VS code using npm. You will also need to setup a build environment for React that typically involved use of npm (node package manager)
for step by step docs you have to visit official betaReactJS its help a lot
React app:
Make a folder any place in your system.
Go to that folder in terminal and type "npx create-react-app your-app" to create react application.
And then type "cd your-app" to go in your-app folder.
Why we use React router ?
React Router is the standard routing library for react. It keeps your UI in sync with the URL and allows us to build a single-page web application with navigation without the page refreshing as the user navigate
You can install React Router from the public npm registry with either npm or yarn
Type npm install react-router-dom in your terminal
There are three primary categories of components in React Router :
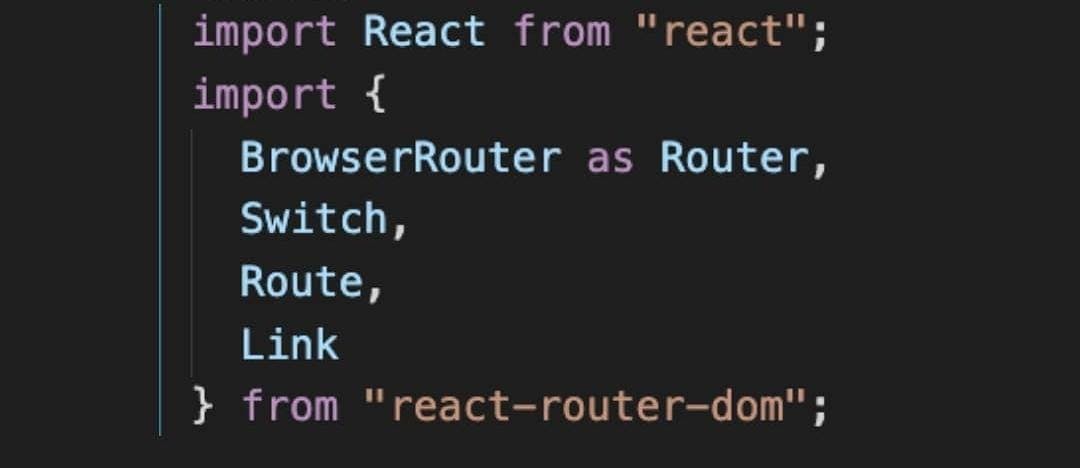
Router, like <BrowserRouter> and <HashRouter>
Router matchers, like <Route> and <Switch>
And navigation, like <Link>, <NavLink>, and <Redirect>

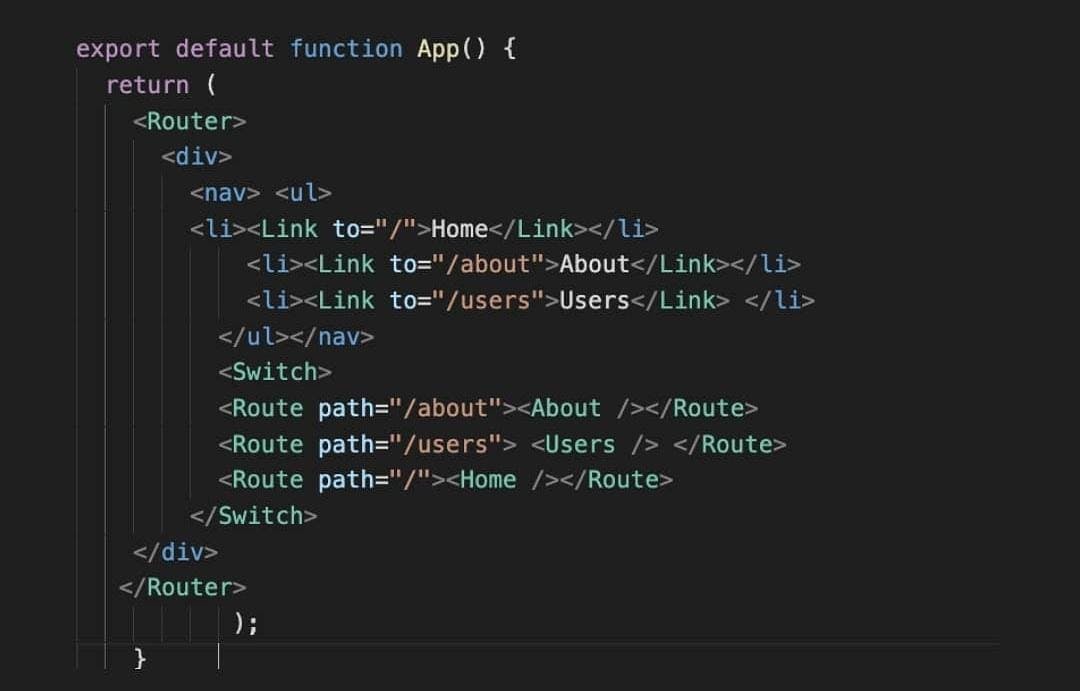
Now after importing routing components use these in your file app.js

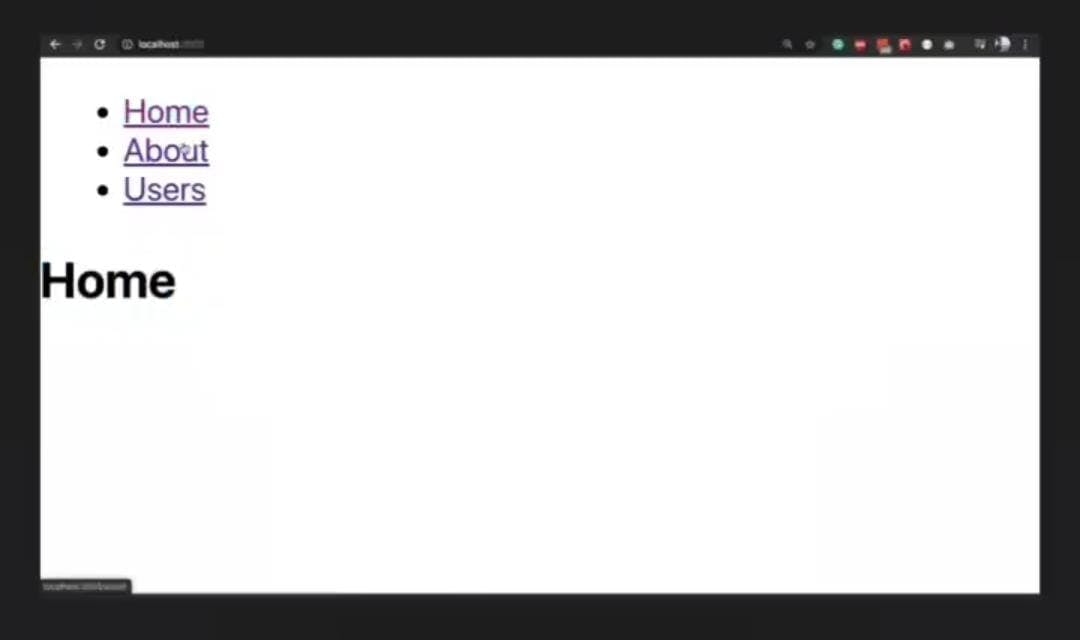
And now you are done with your react page :

What you should learn before learning ReactJS :
- Mastering HTML and CSS is a vital step, as these are the core tech an web dev

An intermediate level of JavaScript must

The Document object model (DOM) is a tree structure that represent the current web page.

Components are written using a special JavaScript syntax extension called JSX (JavaScript XML)

Some Good Projects :
To-Do App
Calculator
E-Commerce
Weather App
Conclusion :
We believe JavaScript frameworks can make a revolution in the software development world. So, keep calm and learn JavaScript! You should already know when to use React professionally - the opportunities are truly vast.